iconfont图标下载
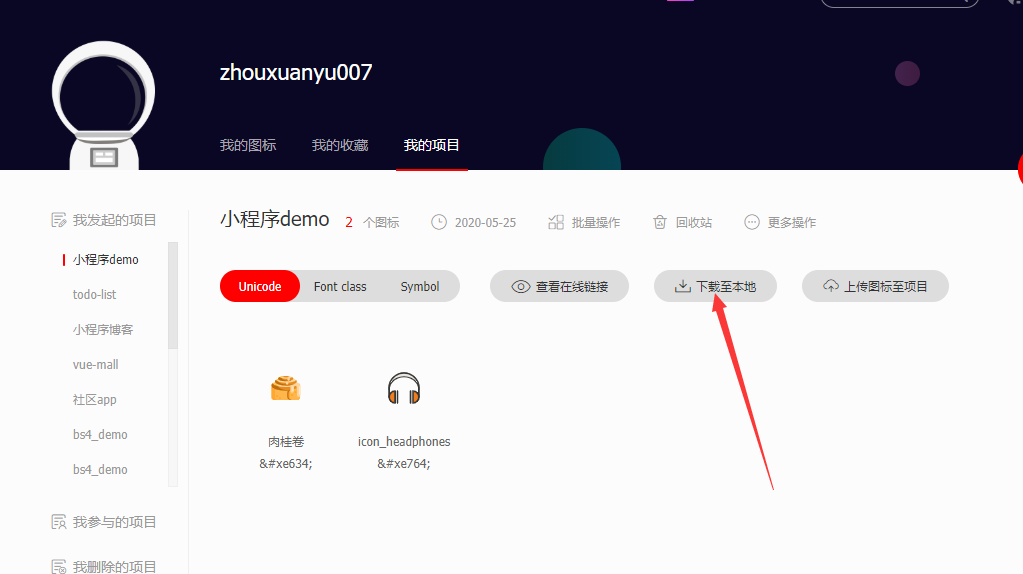
进入阿里矢量图(iconfont)图标库选择自己需要的图标,选择下载至本地(也是支持外链的形式使用),但建议使用本地方式使用。

小程序引入图标库
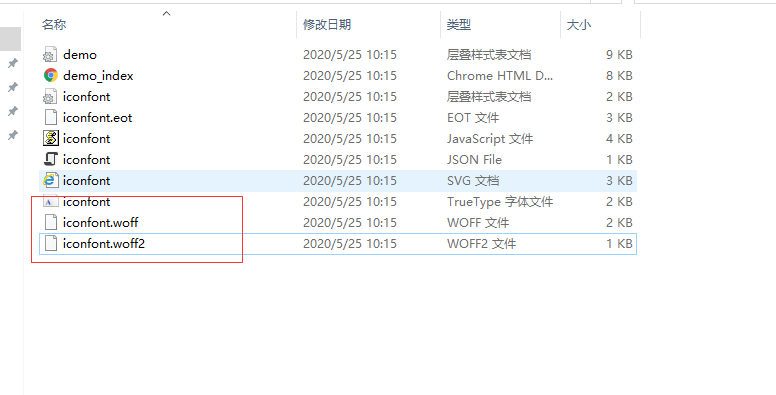
把下载好的图标库引入小程序。下载下来的图标文件是zip文件,里面有示例文件,我们只需图标iconfont.css即可,

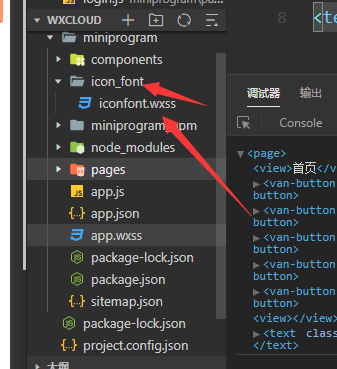
在小程序项目下面新建一个文件存放项目所需图标库,把图标为css文件和字体文件保存到图标库文件夹

注意:下载下来为图标文件是css文件,小程序中使用是wxss,记得把后缀名改改
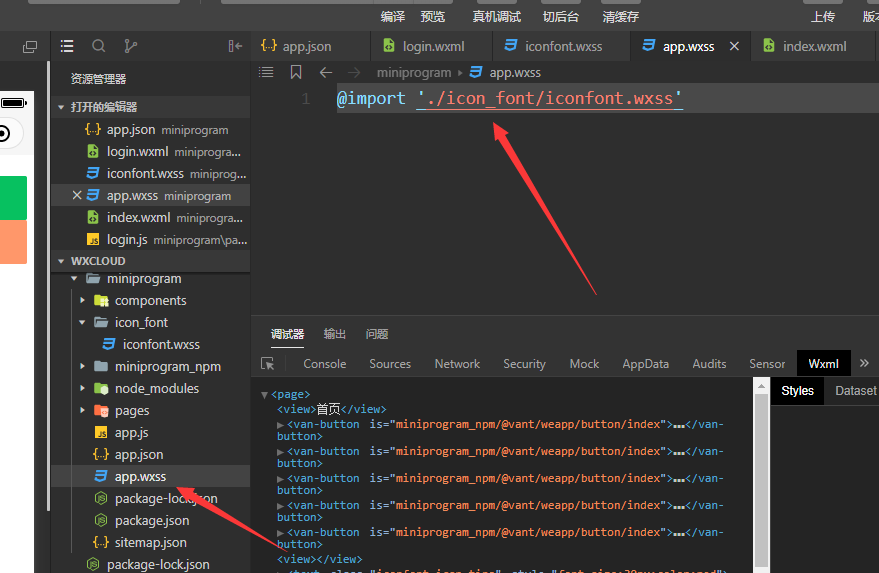
接下来我们在小程序全局的app.wxss引入图标文件,例图

使用iconfont图标
全局引用后,我们就可以使用了,怎么样使用呢?
我们可以使用小程序文本标签text,给text标签添加了图标类名即可,例如:iconfont icon-xxx
<text class="iconfont icon-weixin"></text>引入图标即可改变图标大小也能改变图标颜色,可通过font-size ,color改变
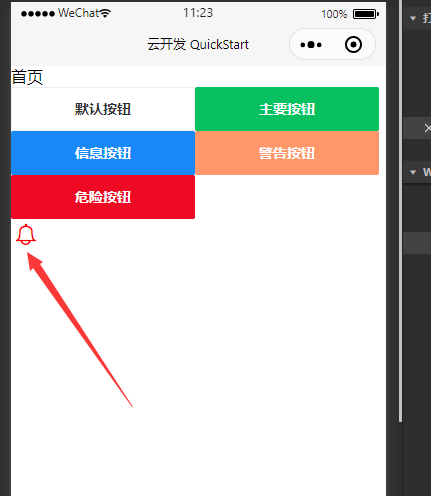
使用效果
我们可以看到使用的效果


One comment
24小时QQ快餐妹广告免费观看a0cz.cn